Để hỗ trợ bạn tạo ra các thiết kế thành công hơn, tôi đã tạo danh sách 10 quy tắc thiết kế đồ họa phổ biến nhất…
Quy tắc thiết kế đồ họa - # 1 - Thiết kế có tính nhất quán
Bạn phải duy trì sự nhất quán trên tất cả các yếu tố thiết kế và tài liệu có thương hiệu để đối tượng mục tiêu của bạn nhận ra rõ ràng rằng tài liệu quảng cáo hoặc tờ rơi trong tay họ là phần mở rộng của cùng một thương hiệu mà họ thấy trên trang web của bạn.
Bằng cách nhất quán với thiết kế và thương hiệu của bạn trên các tài liệu tiếp thị, bạn đang đảm bảo thương hiệu của mình không bao giờ bị nhầm lẫn với thương hiệu khác hoặc được thể hiện kém đối với đối tượng mục tiêu.
Hãy nhất quán với những điều sau:
- Bảng màu - sử dụng không quá 5 màu (bao gồm cả các sắc thái) trong thương hiệu của bạn (2-3 có lẽ là tốt nhất)
- Kiểu chữ / Fonts chữ web - không sử dụng nhiều hơn 3 Fonts chữ hoặc dính vào một họ Fonts chữ
Sử dụng các yếu tố tương tự trong suốt, nhưng đảm bảo rằng không một chút tài liệu tiếp thị nào trông giống hệt nhau - một chút thay đổi trong các thông số bạn đã đặt là OK.
Về cơ bản, bạn muốn tất cả các tài liệu mang thương hiệu của mình trông giống như chúng thuộc về một bộ truyện mà không phải là cùng một phần chính xác của tài liệu tiếp thị trong một phương tiện khác (vì vậy tài liệu quảng cáo của bạn trông giống như bạn đã lấy trang web của mình và in nó ra).
Quy tắc thiết kế đồ họa - # 2 - Tránh tính dễ đọc kém
Tính rõ ràng là điều quan trọng hàng đầu khi chọn Fonts chữ và điều này áp dụng cho cả thiết kế và in ấn. Nếu nó không dễ đọc, thì bạn sẽ không thể truyền tải thông điệp dự định của mình, nhưng quan trọng hơn, bạn có thể khiến khán giả của mình bỏ đi…
Điều quan trọng là phải xem xét Fonts chữ nào sẽ thu hút nhất đối tượng mục tiêu của bạn trong khi vẫn phù hợp với thương hiệu của bạn.
Nếu thị trường mục tiêu của bạn chủ yếu bao gồm nam giới và phụ nữ trên 55 tuổi, thì bạn nên chọn Fonts chữ sans-serif với kích thước pixel lớn hơn để tăng khả năng hiển thị - điều này có thể cải thiện trải nghiệm người dùng và giữ cho khách hàng hài lòng.
Không ai muốn bị khó chịu bởi văn bản khó đọc.
Độ rõ ràng cũng có thể được cải thiện bằng cách thêm lớp phủ màu tương phản vào Fonts chữ web đã chọn của bạn.
Trong ví dụ trên, một lớp phủ màu đen tinh tế đã được thêm vào ảnh để tăng độ tương phản, do đó cải thiện độ rõ ràng khi đối chiếu với webfont trắng, Oleo Script.
Màu trắng so với màu đen (và ngược lại) sẽ luôn có độ tương phản cao nhất, điều này thường tương đương với mức độ dễ đọc tốt hơn.
Quy tắc thiết kế đồ họa - # 3 - Tránh sự bất hòa về màu sắc
Đảm bảo rằng bạn chọn các màu bổ sung cho nhau - tránh tạo ra sự bất hòa về màu sắc.
Hãy xem những chữ đỏ trên nền xanh gần như khó chịu như thế nào?
Các hình màu đỏ đang tranh giành sự chú ý của người xem, điều này có thể gây chói và khó đọc về mặt hình ảnh.
Điều đó không có nghĩa là bạn không thể sử dụng bảng màu bổ sung, như màu vàng và màu tím ở trên. Chế độ sáng - tối giúp giảm bớt độ khó chịu hoặc sự bất hòa về màu sắc.
Quy tắc thiết kế đồ họa - # 4 - Ngăn chặn tỷ lệ không theo tỷ lệ của đồ họa và văn bản
Bất cứ khi nào bạn chia tỷ lệ đồ họa, hãy đảm bảo rằng bạn duy trì tỷ lệ tương tự trong khi chia tỷ lệ.
Nói một cách đơn giản, đừng làm căng hình ảnh của bạn - nó trông thật tệ, nó trông không chuyên nghiệp và về cơ bản bạn sẽ bị đánh giá vì điều đó ngay lập tức.
Kích thước rất quan trọng… nếu hình ảnh của bạn không vừa vặn trong lần đầu tiên bạn cố gắng tải nó lên trang web của mình, hãy sử dụng nó trên một quảng cáo trên mạng xã hội hoặc dán nó trên một tập tài liệu, hãy chỉnh sửa nó! Hình ảnh nhỏ không chia tỷ lệ tốt - bạn có thể cần thuê một nghệ sĩ đồ họa để khắc phục những vấn đề này cho bạn trước khi thực hiện.
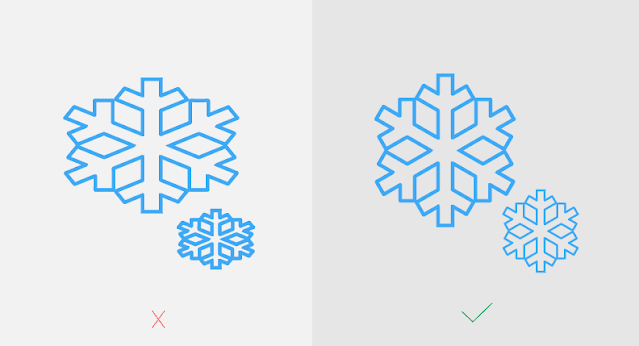
Hình ảnh bên trái trông giống như tào lao - được kéo dài theo chiều ngang, bông tuyết không duy trì cùng tỷ lệ khi thu nhỏ.
Ở bên phải, hình ảnh trông đẹp - thiết kế xấu luôn thu hút sự chú ý và luôn khiến người đọc phân tâm khỏi thông điệp và thương hiệu của bạn.
Đừng mắc sai lầm khi làm khách hàng mất tập trung khỏi những gì bạn muốn họ mua - hãy làm đúng hình ảnh của bạn.
Quy tắc thiết kế đồ họa - # 5 - Tránh xa hình ảnh dựa trên Bitmap
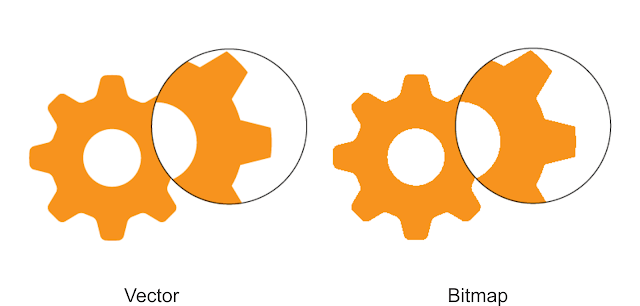
Thông thường, những người mới làm quen với thiết kế đồ họa sẽ sử dụng hình ảnh dựa trên Bitmap trong thiết kế của họ. Bất cứ khi nào họ phóng to hoặc giảm kích thước của một đồ họa dựa trên Bitmap, chúng sẽ kết thúc với pixelation.
Bạn có thể tránh sai lầm này bằng cách sử dụng hình ảnh lớn hơn với độ phân giải cao hơn; nó giữ cho chúng sắc nét, ngay cả sau khi bạn chia tỷ lệ.
Về biểu tượng hoặc biểu tượng, cách tốt nhất là sử dụng đồ họa vector, có thể được thu nhỏ mà không làm giảm chất lượng. Adobe Illustrator là một ứng dụng dựa trên vector, vì vậy bất kỳ biểu tượng nào được tạo trong Illustrator sẽ không bị pixel hóa khi thay đổi kích thước.
Thông thường, đồ họa dựa trên Bitmap kết thúc trong các thiết kế vì người mới sử dụng Adobe Photoshop để tạo áp phích và hình minh họa tờ rơi của họ - đó là một sai lầm mới ở nhà vô địch và một lỗi bạn cần tránh.
Quy tắc thiết kế đồ họa - # 6 - Duy trì sự liên kết
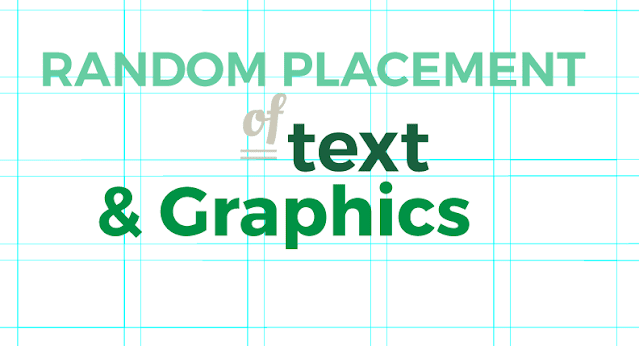
Việc đặt ngẫu nhiên các yếu tố đồ họa hoặc văn bản trong một thiết kế có thể làm cho bản in hoặc thiết kế web của bạn trông không có tổ chức và lộn xộn.
Các thiết kế lộn xộn trông không chuyên nghiệp và phản ánh kém về hoạt động kinh doanh của bạn và thành thật mà nói, cần rất ít công việc để căn chỉnh các đối tượng đúng cách.
Đảm bảo bạn sử dụng hướng dẫn và căn chỉnh các đối tượng tương quan với nhau trên canvas / artboard, nhưng hãy tuân theo một quy tắc đơn giản - chọn một dòng ở đâu đó trên trang của bạn và cố gắng căn chỉnh đồ họa và văn bản của bạn với nó, cho dù theo chiều ngang hay chiều dọc, thay vì đặt ngẫu nhiên văn bản và đồ họa trên một trang.
Ngay cả một căn chỉnh bên trái đơn giản cho mọi phần tử trên trang của bạn cũng có thể trông đẹp hơn nhiều thế hệ so với các hộp văn bản rải rác trên trang - nó khiến chúng ta choáng váng, đau tim và khiến khách hàng của bạn bỏ đi.
Cột cũng hữu ích và bạn có thể thấy rằng bạn có thể nghĩ ra một cách sắp xếp căn chỉnh phức tạp hơn sau khi suy nghĩ một chút - nhưng hãy đặt suy nghĩ trước, nếu không bạn sẽ nhận được một tập tài liệu chỉ khiến khán giả của bạn mất tập trung với cách sắp xếp văn bản kỳ lạ của nó .
Quy tắc thiết kế đồ họa - # 7 - Nghiêm túc, chỉ chọn 3 Fonts chữ
Tôi thực sự muốn nhấn mạnh điều này vì tôi thường xuyên thấy nó bị vi phạm một cách rõ ràng - Bất kể bạn đang thiết kế gì, hãy giới hạn bản thân không quá 3 Fonts chữ khác nhau.
Sử dụng quá nhiều Fonts chữ là tệ hại - đó là một trong những quy tắc thiết kế đồ họa cần được khắc sâu vào đá (và trên trán của một số người).
Tất nhiên, hãy đảm bảo rằng Fonts chữ của bạn phù hợp với ngành và đối tượng của bạn, nhưng đây không phải là trường hợp nhiều hơn = tốt hơn.
Ví dụ: khách hàng của một công ty kiến trúc hiện đại, có uy tín sẽ mong đợi một cái nhìn nhất định (vui lòng bỏ qua lỗi ngữ pháp trên hình ảnh này - chúng tôi không nói về GSP ở đây nhé các bạn).
Họ Fonts chữ sans-serif, chẳng hạn như Muli (trong hình bên phải) gợi ý tác phẩm sáng tạo, chất lượng cao - những đặc điểm quan trọng để cấy vào tâm trí khán giả để có thể mua được tác phẩm như thế này của công ty có thể cung cấp.
Quy tắc thiết kế đồ họa - # 8 - Thiết lập hệ thống phân cấp trực quan
Bạn phải thiết lập một số kiểu phân cấp trực quan trong suốt thiết kế của mình. Về cơ bản, hệ thống phân cấp trực quan là việc sử dụng kích thước và màu sắc để nhấn mạnh một mục này trên một mục khác và thu hút ánh mắt của người xem đến một mục nhất định phía trên những mục khác.
Điều này đặc biệt quan trọng trên các trang có nhiều mục văn bản khác nhau. Trong hầu hết các bài đăng trên blog (như bài này), bạn có thể thấy kích thước được sử dụng để thiết lập hệ thống phân cấp. Nhìn vào tiêu đề ở đầu bài viết này - nó rất lớn!
Các tiêu đề cấp hai lớn và văn bản đoạn văn nhỏ - nhưng các nút khá lớn và nổi bật.
Đó là một hệ thống phân cấp trực quan - coi trọng các yếu tố khác nhau theo mức độ quan trọng và sử dụng màu sắc và kích thước để vẽ mắt hoặc để mắt di chuyển theo ý muốn.
Nếu không có hệ thống phân cấp trực quan rõ ràng để hướng mắt người xem qua tác phẩm, họ sẽ không thể xác định thứ tự thông tin cần đọc.

Trong ví dụ bên phải, hệ thống phân cấp hình ảnh gần như ngược - chúng tôi muốn bắt đầu đọc ở phía dưới mặc dù bắt đầu bằng tiêu đề sẽ hợp lý hơn và mặc dù cách đọc tự nhiên bằng tiếng Anh sẽ là bắt đầu ở trên cùng.
Các chữ cái khổng lồ ở dưới cùng thực sự buộc mắt người đọc tiếng Anh phải bắt đầu từ cuối - thật điên rồ, phải không?
Ở bên phải, rõ ràng là chúng ta bắt đầu với tiêu đề, đọc nội dung và sau đó nhấp để tiếp tục.
Dễ dàng vắt chanh.
Quy tắc thiết kế đồ họa - # 9 - Xem ngữ pháp, chính tả và dấu câu của bạn
Tôi đã tìm hiểu kỹ về GSP trước đó, nhưng sự thật là bạn thực sự có thể làm tổn thương mối quan hệ của mình với khách hàng tiềm năng nếu tài liệu tiếp thị của bạn có lỗi GSP.
Thỉnh thoảng, một vài lỗi chính tả không phải là vấn đề lớn, nhưng một loạt sai lầm lớn có thể giết chết một mối quan hệ trước khi nó bắt đầu.
Luôn dành thêm một chút thời gian vào cuối mỗi dự án để đọc lại các lỗi ngữ pháp, chính tả và dấu câu (GSP).
Quy tắc thiết kế đồ họa - # 10 - Ôm khoảng trắng
Thông thường, những người mới làm quen với thiết kế muốn nhồi nhét càng nhiều đồ họa vào một áp phích hoặc tập sách càng tốt.
Đây là một trong những quy tắc thiết kế đồ họa có thể tạo ra hoặc phá vỡ thiết kế của bạn. Làm ơn, vì tình yêu của tất cả những gì tốt đẹp trên thế giới, hãy bảo tồn khoảng trống của bạn!
Khoảng trắng là không gian âm trong bất kỳ thứ gì bạn đang thiết kế, phần trang của bạn không có gì trong đó - không có yếu tố đồ họa, không có màu sắc, không có biểu tượng, không có văn bản, nada, zip, zilch. Có nhiều khoảng trắng trong thiết kế của bạn có thể mang lại cảm giác chuyên nghiệp và tinh tế hơn.
Nó cũng cho phép người xem có thời gian nghỉ ngơi - bạn không muốn nhồi nhét quá nhiều thông tin vào một tờ rơi khiến người xem mất phương hướng.
Thế Giới In Tem chân thành cảm ơn quý khách hàng đã quan tâm đến sản phẩm và dịch vụ: In tem nhãn giá rẻ của Thế Giới In Tem, Công ty chúng tôi sẽ luôn cung cấp nhiều nội dung và tin tức mới giúp bạn đọc, mong được sự đóng góp của độc giả để bài viết mang nhiều giá trị cho mọi người... Chân thành xin cảm ơn!